The Delphi Chart builder is an intuitive no-code solution that allows users to explore and build widgets using datasets. Users can create a collection of widgets, charts, and KPIs, which can later be combined to create a dashboard using the Dashboard Builder.
Problem
As I worked on this project, I encountered a range of problems spanning UX/UI, data visualization, user access, sharing, customization, and many others. Please refer to the detailed list below for further explanation. UI & UX: Designing a tool for an already established brand can be challenging from the perspective of UI as you don’t have much freedom to choose the colors, branding, and many other things. I knew from the start that I would have to stay consistent with the branding while designing the UI, and I worked on that; I was happy with how it turned out. The UX was also a bit challenging as we had to work on the user journeys and figure out the possible roadmap for the users. In this case, starting from the members portal to landing on the Databuilder and going through the multiple steps to design a widget/chart or build a data dashboard. I thank the PMs and other design team members for helping me figure this out and establish a solid path for the users. Data Visualization: Data visualization was at the core of this project. It was something very essential to get right, and the core dev team worked on this part of the project. I'm happy that I only had to work on the design part. Overall Design: From the design perspective, I had to work on an interactive tool that lets users build the widget. I think we designers can sometimes dive so deep into the design that we forget the goal of the project, and this is something that almost happened to me as I was exploring the UX of the project. In other words, the tool we were working on was a No Code Builder, and in the first draft, I tried to make it design-heavy, meaning trying to come up with a Figma-like design. But after some consideration, we updated the design to suit our needs better. User Access: How the users were going to access the tool and share their creations was something very important, as in the end, this is what we were building. A lot of discussions revolved around determining the actual user path to figure out this step and coming up with a solution that works for almost all cases. Customization: Customization might not be the best word to describe it but it’s something that I’m going to use. The builder/tool is made up of three parts, Source, Data, and Customization. While the first two steps deals with what source of data to use and what sort of visualization are you looking for or going to build but it’s the customization that deals with actually customizing the creations like updating the name, putting a description and assign different values to help people make sense of the Data.
Solution
The solution involved coming up with a product that lets you create a widget or chart without writing a single line of code. After thoroughly going over the project needs, we mapped out a possible direction and divided the entire chart creation process into three to four parts and worked on that. We broke down the entire process into: Source dataset Choose visualization type Apply filters Fill out the information And then you have the widget.
Problems, Research, and Needs
Userflows and direction
Initial Datahub Lander
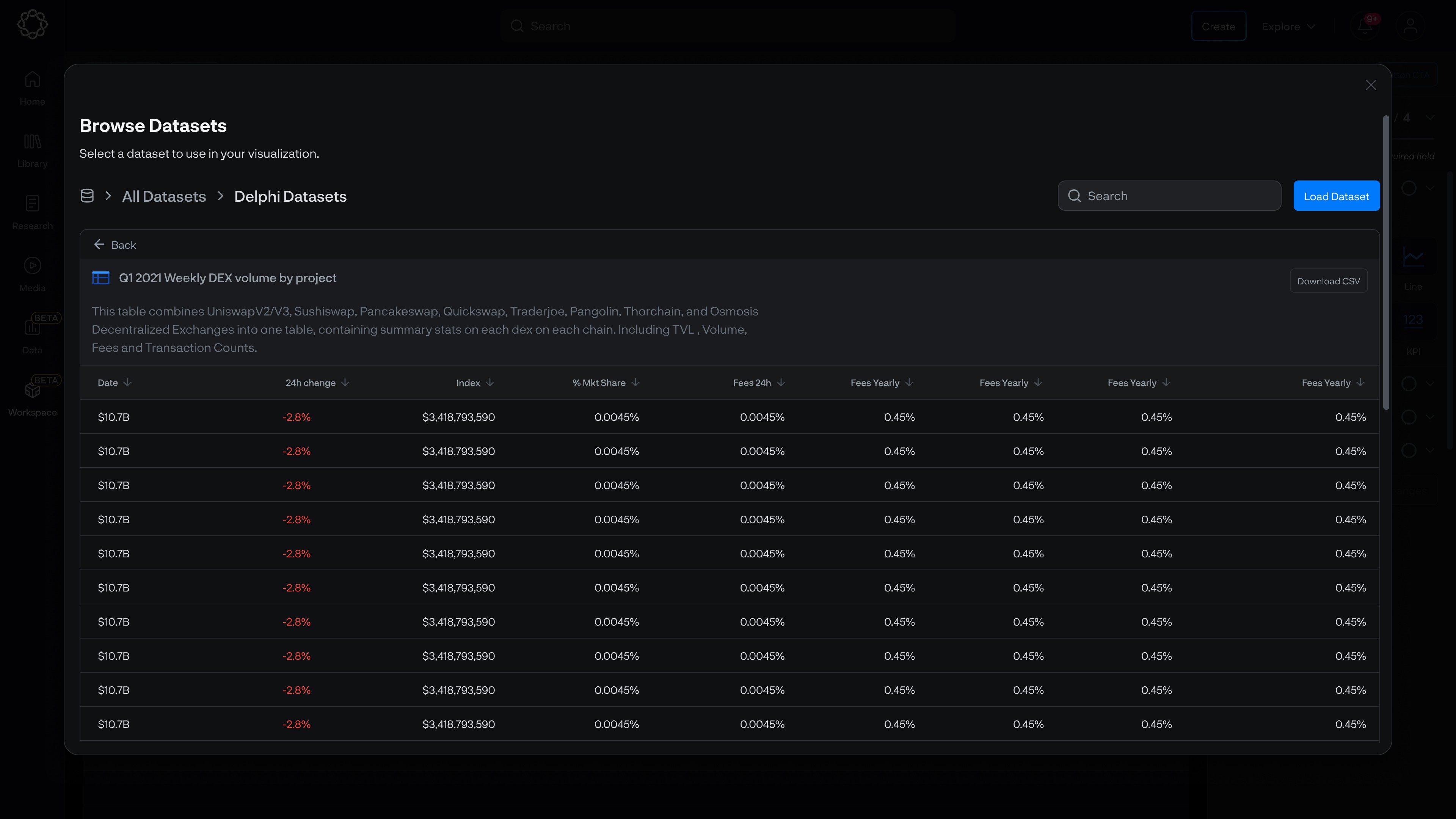
Chart Builder 0.1- Browse Dataset Screen
Chart Builder 0.1
Chart Builder 0.1- WIdget info Screen
Chart Builder 0.1- WIdget Share Screen
Datahub Home
Load Dataset
Choose Dataset
Empty Widget Builder | Select Visualization Type
Visualisation Panel
Table Visualization
Datahub with Widgets and Dashboards
Sharing Options
Unsaved changes modal
Upload csv Dataset