Zenrock enables decentralized key management for builders of cross-chain protocols and wallets to unlock omnichain security.
Problem
Very Simple Landing Page: The initial landing page lacked engagement and failed to capture the dynamic essence of Zenrock. It offered minimal information and visual appeal, leading to high bounce rates. No Consistent Branding: The website lacked a cohesive visual identity, making it difficult for visitors to associate the site with Zenrock’s brand. This inconsistency diluted brand recognition and trust. Very Few Design Elements: The site was sparse in design elements, which made it appear unprofessional and unfinished. This minimalistic approach did not effectively convey the complexity and reliability of the crypto project.
Solution
Branded Design: Utilizing the established branding guidelines, I developed a cohesive and memorable brand identity across the website. This included the use of a consistent color scheme, typography, and visual elements. Homepage, About Us, and Contact Us Pages: Key pages were created to provide essential information and improve navigation. The homepage was designed to be engaging and informative, showcasing Zenrock’s unique selling points. The About Us page offered insights into the team and the project’s mission, while the Contact Us page facilitated easy communication with potential investors and users.
Homepage wireframe
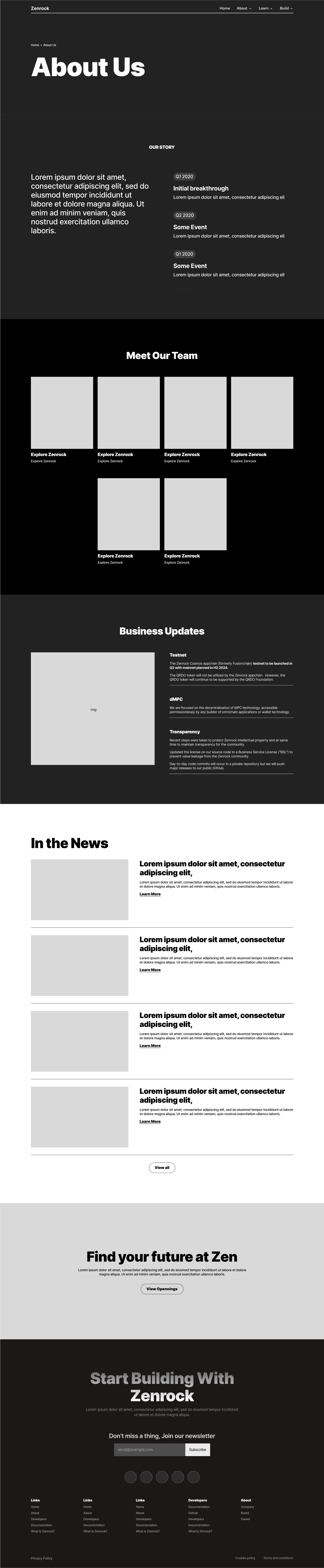
About us wireframe
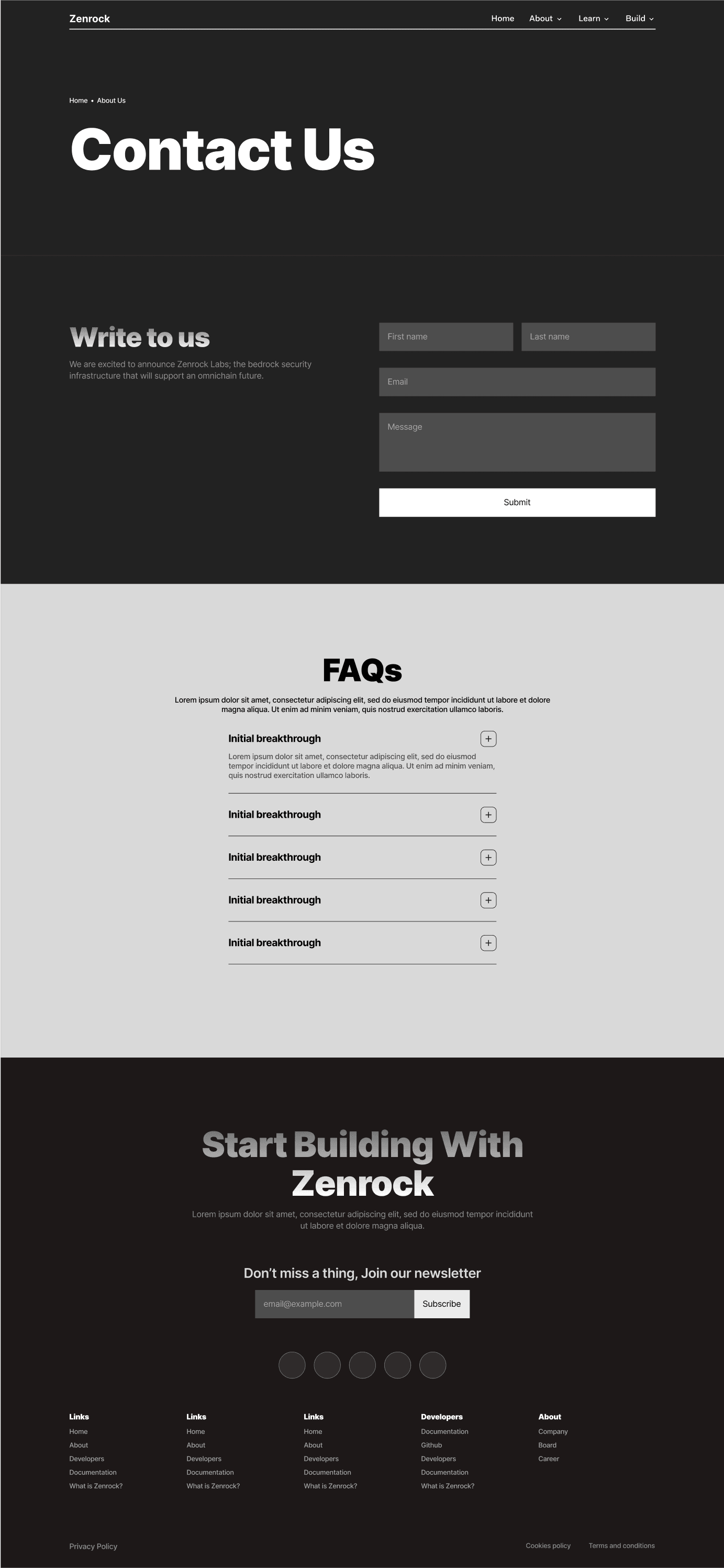
Contact us wireframe
Homepage High Fidelity
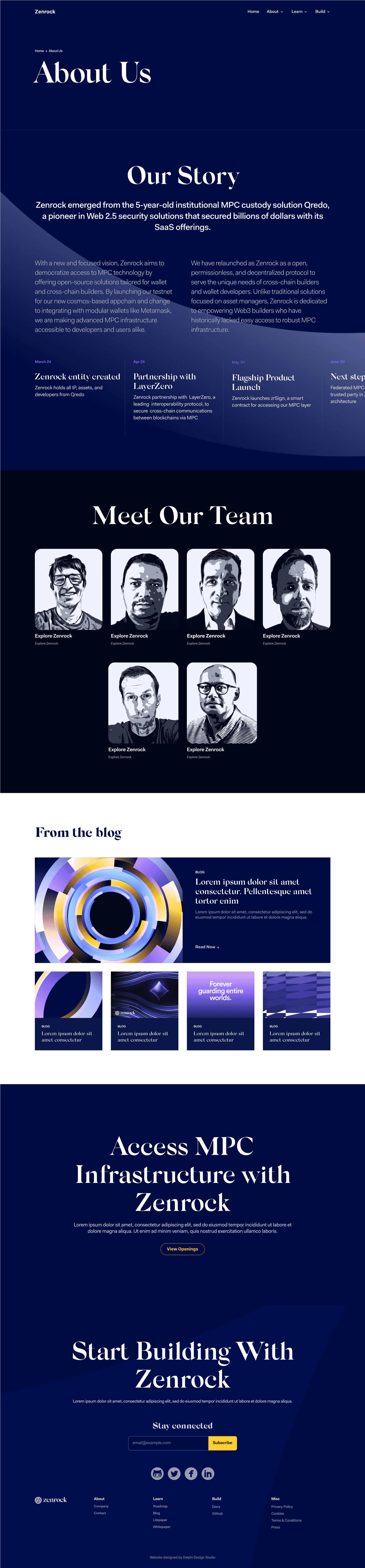
About us High Fidelity
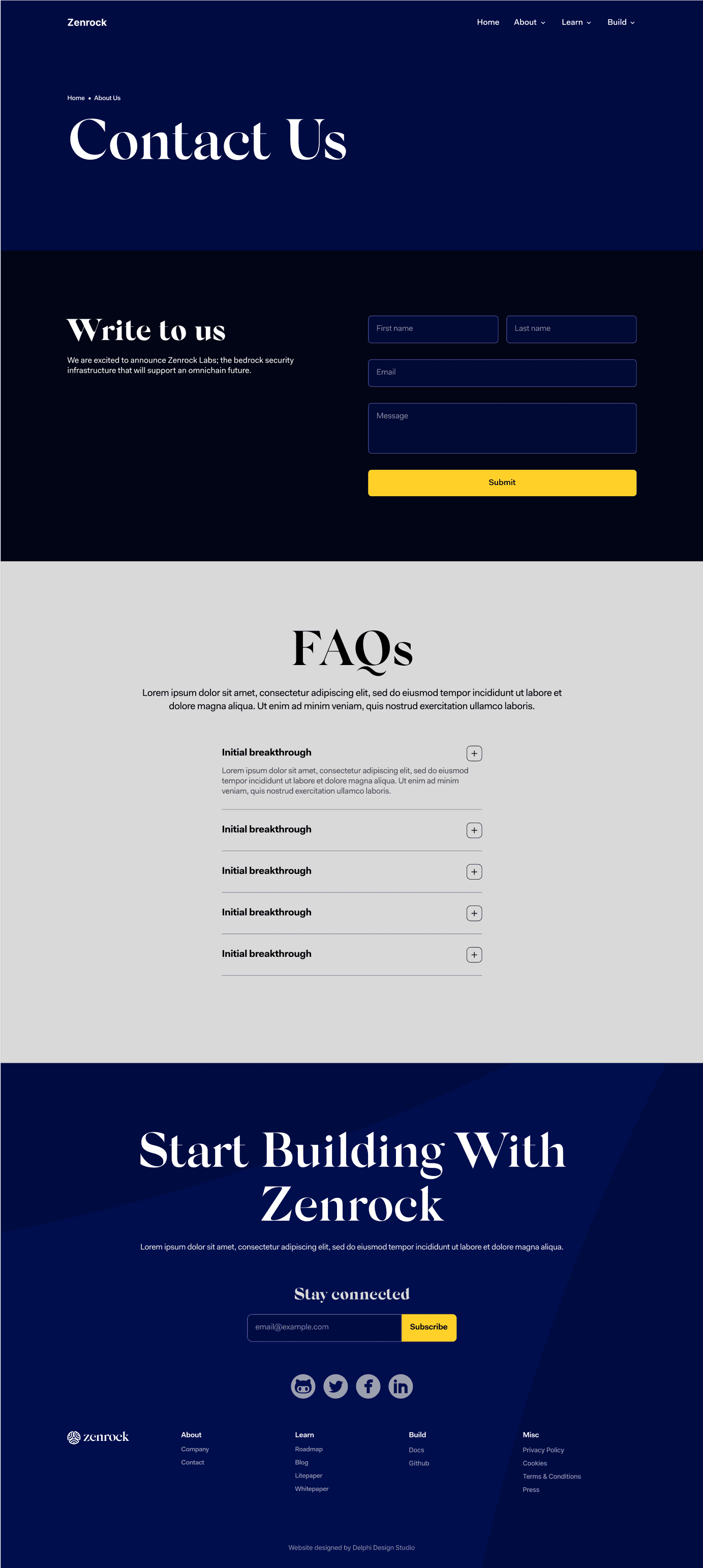
Contact us High Fidelity